Первые спринты с вёрсткой давались не так легко, но поддержка наставника, куратора, старшего студента и моей любимой девушки помогала двигаться дальше. Далее начался JS и вот тут уже стало намного интереснее и быстрее всё идти. Но, какая работа программиста без таких проблем?
- В отличие от верстальщика, который занимается только версткой макетов и хорошо владеет HTML+CSS, в обязанности frontend-разработчика входит программирование интерактивных элементов.
- На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
- Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы.
- Они занимаются созданием и продвижением сайтов.
Игру вы напишете используя React, TypeScript, Canvas API. Их тоже нужно пройти, чтобы получить диплом и помощь в трудоустройстве. Записаться на курсы с открытой датой можно в любой день, даже после окончания всех курсов в расписании. — Осуществляем необходимую обработку (валидацию) форм проекта. — При помощи webpack-сборки верстаем выбранный макет выпускного проекта.
Карьерный рост веб-разработчика
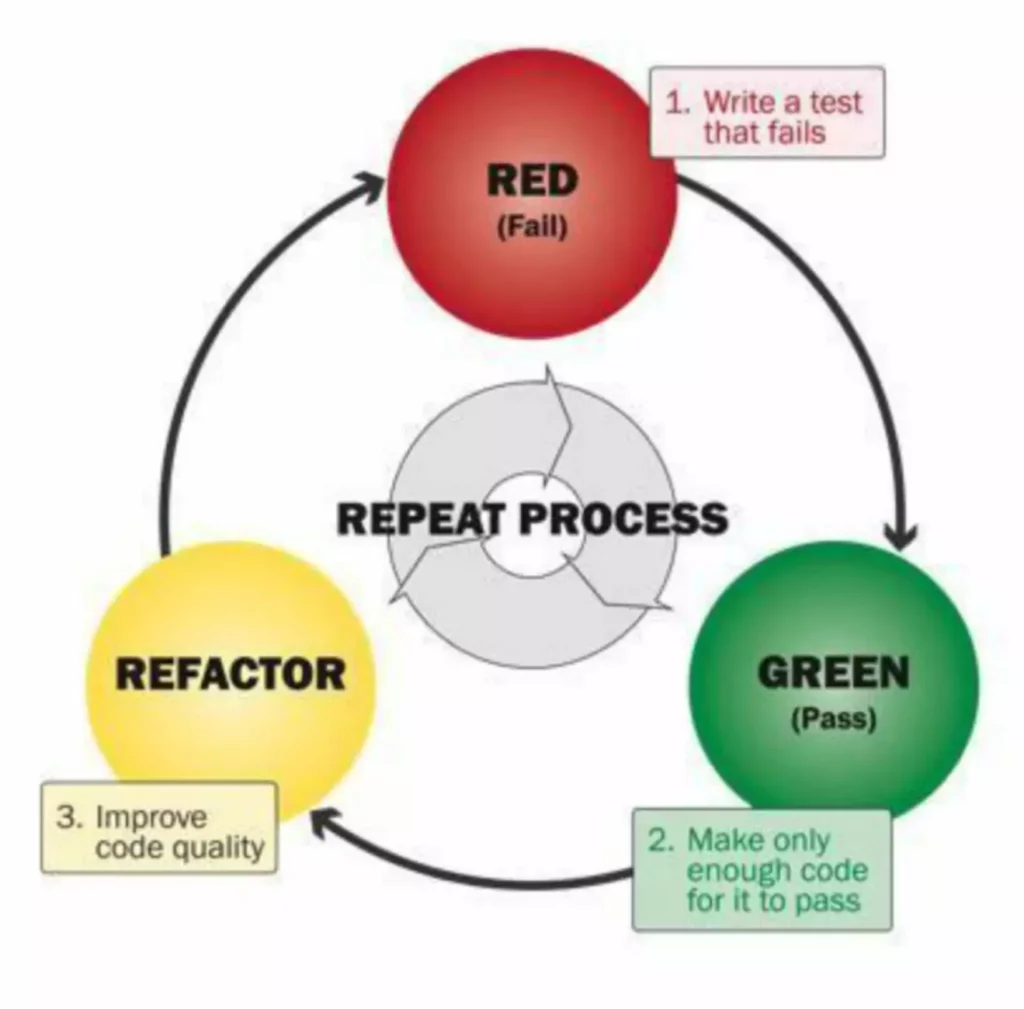
Поэтому я могу посоветовать всем разработчикам включать в их проекты тесты, поступая так всегда, когда это возможно. Хотя в тех технологиях, которые упоминаются в слове «JAMstack», нет ничего нового, они, объединяясь, дают нам новое качество, присущее им всем. JAMstack — это подход к разработке веб-сайтов и веб-приложений, ориентированных на высокую производительность, на упрощение масштабирования, на хороший уровень безопасности, на удобство работы программистов.
Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины. Например, это ручное тестирование и снепшот-тестирование. Раньше тем, кто работал в этой сфере, для создания интерактивных сайтов достаточно было знать HTML, CSS и, возможно, jQuery. Но сегодня фронтенд-разработчик вынужден существовать в обширной и постоянно меняющейся экосистеме, состоящей из инструментов, библиотек, фреймворков. Разработчику жизненно необходимы навыки владения самыми разными средствами, ему постоянно приходится вкладывать время и силы в самообучение. Большая ценность во фронтенд-разработке — это библиотеки React, Angular, Vue.js.
Чем занимается фронт-энд разработчик
В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом. Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают.

Подключите к проекту систему контроля версий Git и поработаете в командной строке, чтобы создать для сайта необходимое окружение из вспомогательного программного обеспечения. Как правило, бэкенд реализует API, используемые фронтендом, и таким образом фронтенд-разработчику не нужно знать особенности реализации внутренней части, а бэкенд-разработчику — интерфейсные решения. Кроме того, такое разделение позволяет использовать различные инструменты для реализации внутренней и внешней части системы, более эффективные для соответствующих задач. Например, в веб-разработке к технологиям фронтенда относятся HTML, CSS, JavaScript; а бэкенд может быть реализован на PHP, Java, Python, JavaScript (Node.js). Фронт-энд разработчик в web отвечает за то, чтобы страницы сайта выглядели во всех браузерах одинаково и соответствовали макету дизайнера.
Можно ли получить профессию frontend-разработчик бесплатно?
Порой было непросто, но я справился и теперь работаю в компании Ottofeller. Я работал в продажах, затем в такси и не представлял, чем именно хочу заниматься. Однажды случайно наткнулся на Практикум и прошёл курс.

Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга. Однако, если вы работаете в филиале иностранной компании — вам такой разрыв, скорее всего, не страшен. Далеко не все работодатели требуют от кандидатов на должность фронтенд-разработчика высшего образования. Для них важнее опыт, способность профессионально развиваться и мотивация. В этом формате у вас нет проблем с поиском работы или стажировки после обучения, а набор опыта идёт параллельно с учёбой. К завершению программы вы станете востребованным разработчиком с годом коммерческого опыта.
Подходит ли вам этот курс
Предлагаем обратить внимание на обучение профессии frontend-разработчика в GeekBrains, продолжительностью пять месяцев + три месяца в подарок. Многие площадки дают достаточную базу для того, чтобы устроиться фронтенд разработчик на работу. Слушателям курсов могут оказать помощь в составлении резюме будущего frontend-разработчика. Собеседование требует подготовки, что тоже учитывается составителями образовательных программ.

В заключение могу сказать, что ЯП — хороший вариант, чтобы начать вливаться в айти сферу. Это не панацея — есть и другие хорошие курсы, но я попал именно сюда и благодарен практикуму за помощь. Научитесь работать с медиафайлами, виджетами и формами. Познакомитесь с популярным подходом к организации кода — методологией БЭМ. Потренируетесь выстраивать модульные сетки и группировать элементы с помощью технологии Grid Layout.
Формат обучения эффективнее персонального менторства
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует https://deveducation.com/ ее в шаблон . JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Backend-разработчик отвечает за внутреннюю — серверную сторону веб-ресурса. Ситуации, когда что-то перестает работать на сайте, неизбежны. Ошибку в коде можно искать часами, а потом несколько дней думать, как исправить.